¡Hola lectores!
Lo primero decir que nuestra aplicación es totalmente gratuita y podéis descargarla en el enlace que os dejo, que corresponde a el .apk de la misma.
En la elaboración de la app GoceCulleredo hemos invertido una cantidad de horas bastante amplia pero finalmente hemos logrado una resultados muy similares a los que deseábamos.






Bueno doy por concluido el repaso del proceso creativo, muchas gracias por su atención.
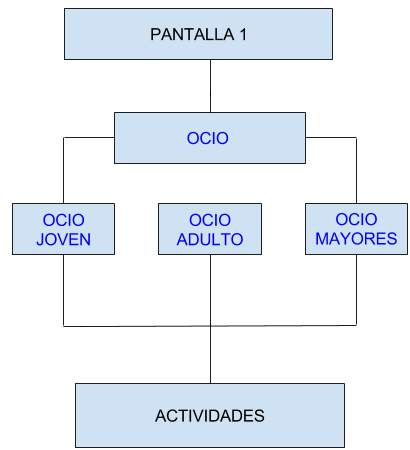
En un principio la aplicación contaría de diversos lugares de ocio a los que acudir y es por eso que la estructura sería sencilla, algo tal que así.
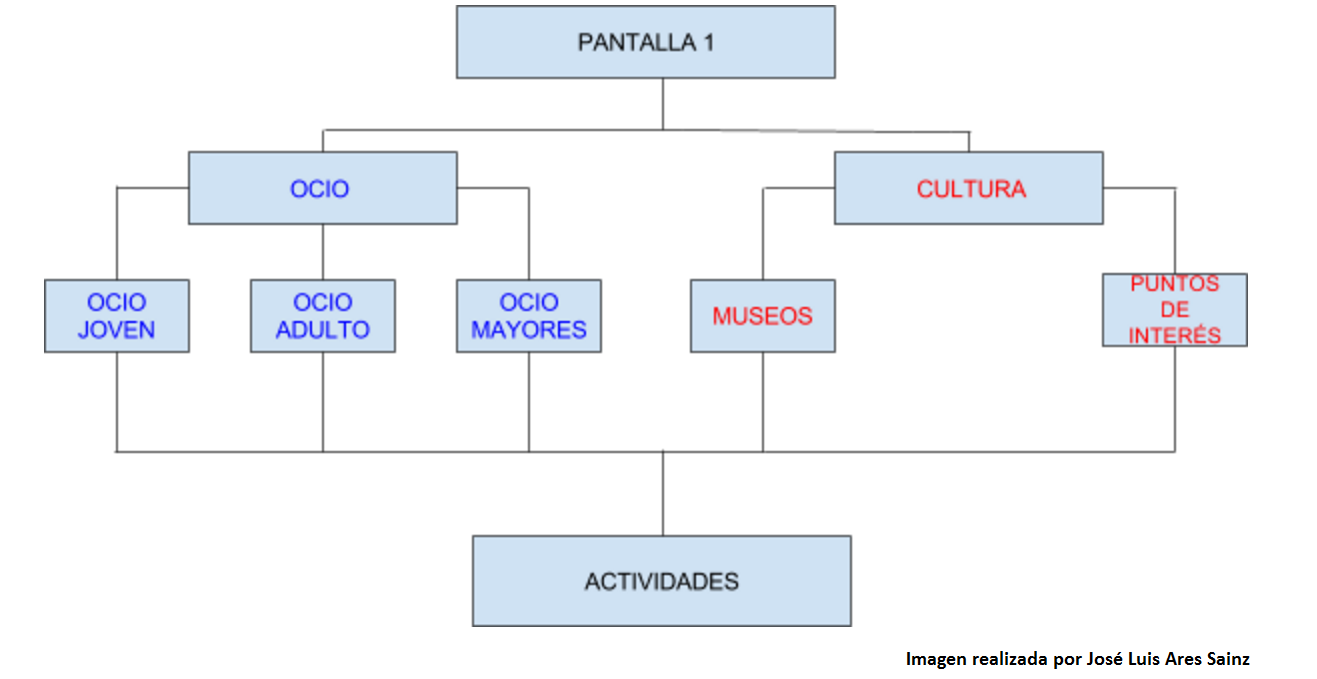
Sin embargo durante el proceso de elección de los lugares que mostraríamos nos dimos cuenta que muchos de estos eran de carácter cultural y nos surgió el primer ‘’problema’’ pues pensábamos que aunque para mucha gente culturizarse sea ocioso habría otra gente para la que no, es por eso que finalmente optamos por dividir este apartado y complicar un poco más su estructura.
Una vez resuelto el problema comenzamos a trabajar en la aplicación y comenzamos por ocio para realizar la primera presentación de lo que sería nuestra app y dar lugar así a nuestro proyecto en una fase de desarrollo. El trabajo fue distribuido según nuestros gustos.
Para la creación de la app:
- Manuel Eduardo Seijas Casais se encargó de la búsqueda de información de lugares que serían expuestos en la misma así como en investigar otros sitios que fueran atractivos.
- José Luis Ares Sainz se encargó de la creación de las interfaces y del proceso de creación de los bloques de programación del conjunto de la aplicación.
PRIMERA FASE DE CREACIÓN ( 1 semana con trabajo intercalado )
En esta se crearon las interfaces de la aplicación según el esquema antes mostrado, el conjunto de estas interfaces se componía de una serie de botones que el usuario escoge de manera que estos le aproximan de manera progresiva a sus gustos más específicos, es por eso que al conjunto de interfaces decidimos darles el nombre de menú progresivo.
Acto siguiente se pensó y programó la información que se ofrecería en pantalla de los distintos lugares que se mostrarían, decantándonos finalmente por; una imagen (1) del lugar ( que fueron sacados por nosotros mediante un dispositivo móvil o una captura de pantalla en Google Maps ), un texto explicativo corto (5), botón de llamada al sitio (4), geolocalización (3) de este y un último botón que llevaba a la web de la empresa (2).
Los botones que un principio pensamos eran muy sencillos e iban a ser los que presentaríamos en la app final.
Una vez creado esto nos dispusimos a ampliar los contenidos de la aplicación centrándonos solo en ocio pues pretendíamos alcanzar una fase de desarrollo únicamente.
El primer contacto con la aplicación fue exitoso pues se consiguieron todos los resultados propuestos y esto dio ánimos a que para la próxima vez, aunque ya habíamos realizado un proyecto bastante completo, quisiéramos complicar más nuestra app de manera que ofreciese más servicios.
SEGUNDA FASE DE DESARROLLO
Tras la primera fase el trabajo de desarrollo de la aplicación fue más pausado, aunque se realizó progresivamente había intervalos de tiempo en los que no se realizaba nada y otros en los que se trabajaba mucho ( según el tiempo con el que se contaba en cada momento ).
Surgieron ideas más complejas y otras sencillas, sin duda la más laboriosa fue la implementación de un menú desplegable que se nos ocurrió con el fin de hacer que nuestra aplicación fuese más manejable y permitiese al usuario aumentar la rapidez de uso en esta. Nada más comenzar a trabajar en esto encontramos un ‘’pero’’, el menú desplegable nos hizo recapacitar en el otro que ya teníamos creado ( el menú progresivo ) y que ya estaba contado como un frente resuelto. El problema surgido fue que en un principio habíamos dividido la cultura por edades y por nuestra cabeza pasó una pregunta similar a ¿ A quien se le ocurre atribuir edad a algo tan esencial como la cultura ? así que nos pusimos manos a la obra y cambiamos la estructura del apartado Cultura ( tuvimos la suerte de que los lugares seleccionados todavía no se habían implementado en la aplicación así que fue sencillo realizar el cambio ). Finalmente optamos por el esquema definitivo que es que actualmente se usa en la aplicación.
Una vez resuelto el problema realizamos el menú desplegable adaptado a la nueva estructura dando lugar a la idea que teníamos en mente y que fue a nuestro parecer un gran acierto. Dicho menú sigue la siguiente estructura.
Volvimos a abrir otro frente que teníamos también cerrado, los botones, tras mirarlos detenidamente no fueron de nuestro agrado así que nos pusimos a pensar en unos más visuales que transmitieran un mensaje semejante al servicio que se ofrecía tras clickar en él. Finalmente se dio lugar a los siguientes botones.
Se nos pasó también por la mente añadir 2 nuevas funcionalidades que finalmente no fueron posibles:
- Dedicamos un par de días a intentar encontrar un sitio web en el que sin ningún tipo de registro nos permitiese abrir un grupo de charla para poderlo insertar en la app abriendo así la oportunidad de que los usuarios interaccionen y compartan incluso sus gustos. No alcanzar esta meta fue un golpe bastante duro sinceramente, sin duda era algo en lo que mayor esperanza habíamos puesto y que nos llamaba muchísimo la atención pero como ya digo finalmente no pudo ser pues no encontramos ninguna página que ofreciera un servico similar al que buscábamos.
- También nos habíamos propuesto poner audio a la aplicación, debo resaltar que esta fue la última propuesta que se añadió ya que esto es muy importante y es la causa por la que no se pudo implementar esta función. En los últimos detalles a nuestra aplicación se nos ocurrió esto sin embargo, tras haber insertado el conjunto de imágenes necesarias en la app la ocupación de esta aumentó rápidamente unos 4 MB lo que nos hizo replantearnos que a unos 150kb por cada audio mp3 fuese un riesgo ( a unas 4 h de la entrega de la aplicación ) que no podíamos correr, si fallábamos y nos excedíamos de 10 MB hubiese sido un contratiempo que podría haber emborronado horas de un trabajo intachable.
Para finalizar os adjuntamos aquí la presentación embebida de la aplicación a modo de resumen de todo lo anterior expuesto.
Para finalizar os adjuntamos aquí la presentación embebida de la aplicación a modo de resumen de todo lo anterior expuesto.
Un Saludo. José Luis Ares Sainz


No hay comentarios:
Publicar un comentario